آموزش ساختن منو برای سایت
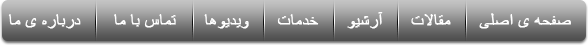
سلام حتما شما هم در موقع ساختن صفحات وب به قسمتی برخورد کردیده اید که باید برای سایتتان یک منو بسازید و در این قسمت از برنامه های جانبی برای ساختن منوی خودتان کمک میگیرید ، امروز قصد دارم طرز ساختن یک منوی زیبا و شیک رو به شما آموزش بدهم که به راحتی شما می توانید منوی دلخواه خودتان را بسازید . در آخر این آموزش کار نهایی ما به شکل زیر خواهد شد :

- خوب ابتدا یه صفحه جدید در فتوشاپ باز کنید ( می توانید از ابعاد 400 برای طول و 200 برای عرض استفاده کنید ، این ابعاد دلخواه هستند اما باید صفحه شما حالت مستطیلی شکل داشته باشد )
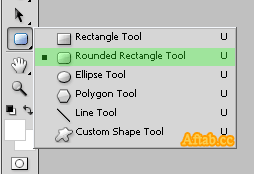
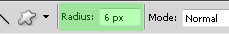
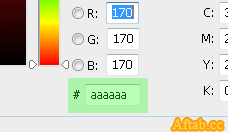
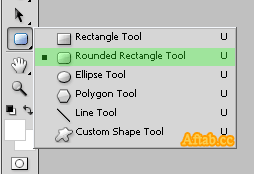
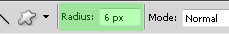
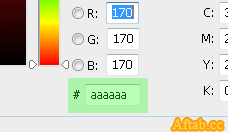
2- حال ابزار Rounded Rectangle Tool را انتخاب نمایید و در قسمت Radius آن عدد 6 px را وارد نمایید و برای رنگ آن بر روی انتخاب رنگ دوبار کلیک نمایید و عبارت #aaaaaa را وارد نمایید ( مطابق شکل های زیر ).



سلام حتما شما هم در موقع ساختن صفحات وب به قسمتی برخورد کردیده اید که باید برای سایتتان یک منو بسازید و در این قسمت از برنامه های جانبی برای ساختن منوی خودتان کمک میگیرید ، امروز قصد دارم طرز ساختن یک منوی زیبا و شیک رو به شما آموزش بدهم که به راحتی شما می توانید منوی دلخواه خودتان را بسازید . در آخر این آموزش کار نهایی ما به شکل زیر خواهد شد :

- خوب ابتدا یه صفحه جدید در فتوشاپ باز کنید ( می توانید از ابعاد 400 برای طول و 200 برای عرض استفاده کنید ، این ابعاد دلخواه هستند اما باید صفحه شما حالت مستطیلی شکل داشته باشد )
2- حال ابزار Rounded Rectangle Tool را انتخاب نمایید و در قسمت Radius آن عدد 6 px را وارد نمایید و برای رنگ آن بر روی انتخاب رنگ دوبار کلیک نمایید و عبارت #aaaaaa را وارد نمایید ( مطابق شکل های زیر ).



اگر لایه شما دارای ماسک می باشد یه لایه خالی در بالای آن ایجاد نمایید و این دو لایه را با یکدیگر ادغام نمایید برای این کار روی لایه بالایی که خالی می باشد راست کلیک نمایید و سپس گزینه Mergae Down را انتخاب نمایید دقت کنید که این 2 لایه باید از لایه پس زمینه شما جدا باشند .
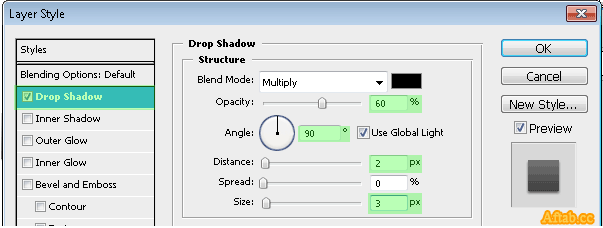
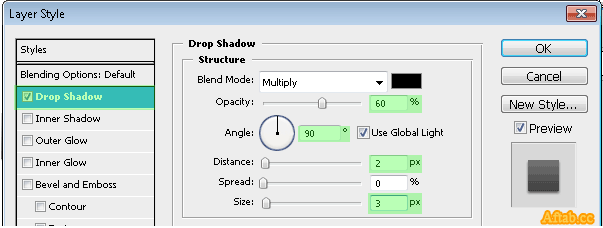
3- حال این لایه ادغام شده را انتخاب نمایید و از طریق آدرس ...Layer Style -> Gradiert Overlay پنجره Blending Options را باز نمایید و تنظیمات این پنجره را مانند شکل زیر تنظیم نمایید قسمت هایی که باید تغییر کنند در شکل مشخص شده اند .


4- خوب حالا نوبت این رسیده که نوشته های منو را روی آن بنویسیم برای این کار ابزار Horizontal Type Tool را انتخاب نمایید و برای رنگ آن نیز رنگ 444444# قرار دهید و قسمت های مورد نظرتان را از قبیل صفحه ی اصلی ، آرشیو و غیره ... بنویسید .
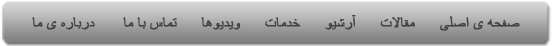
5- تا به الان باید شکل شما مشابه شکل زیر باشد :

6- حالا نوبت به این می رسد که یک جدا کننده بین هر قسمت قرار بدهیم .
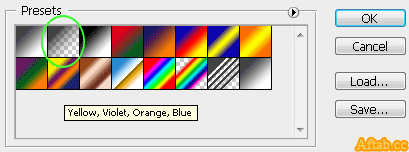
ابتدا یک لایه جدید ایجاد نمایید و سپس قسمت کوچک و مستطیل مانندی از آن را با استفاده از ابزار Rectangular Marquee Tool ( ابزار select ) انتخاب نمایید با ابزار Gradient Tool وتنظیماتی همانند شکل زیر محیط انتخاب شده را رنگ نمایید .

این قسمت از آموزش را برای درک بهتر به صورت تصویری با شکل های شماره گذاری شده آموزش میدهم مراحل را مانند شکل های زیر دنبال کنید .
شکل شماره 1 : در ناحیه ی بین دو نوشته خود روی منو زوم نمایید .

شکل شماره 2 : ناحیه ای توسط ابزار Rectangular Marquee Tool انتخاب نمایید و با استفاده از ابزار Gradient Tool و تنظیماتی که در شکل فوق نشان داده شده این ناحیه انتخاب شده را رنگ نمایید .

شکل شماره 3 : یک کپی از این لایه به وجود آورید و آن را 180 درجه دوران داده و به انتهای لایه قبلی بچسبانید .

شکل شماره 4 : حال این 2 لایه را یکی نمایید و از آن یک کپی به وجود آورید و با فشار دادن دکمه های Ctrl + i رنگ سیاه آن را به سفید تغییر دهید .


شکل شماره 5 : این 2 لایه را کنار هم قرار داده و یکی نمایید .
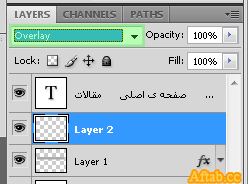
شکل شماره 6 : این لایه را از Normal به Overlay تغییر دهید.

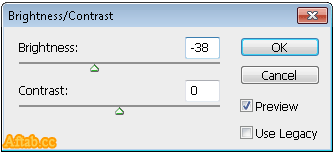
7- حال لایه اولیه منوی خود را انتخاب نمایید و سپس از منوی image گزینه ی adjustments و سپس brightness/contrast را انتخاب نمایید و تنظیمات پنجره باز شده را مطابق شکل زیر تنظیم نمایید .

خوب حالا فقط باید حاشیه و فضای سفید رنگ اضافی کنار منوی خود را حذف نماییم که برای این کار از منوی image گزینه ی Trim را انتخاب نمایید که با اینتخاب این گزینه پنجره ای به همراه آیکون جوهرچکان برای شما باز خواهد شد که با این جوهرچکان روی فضای اضافی و سفید کلیک نمایید و گزینه ok را انتخاب نمایید تا این فضای اضافی حذف گردد .
اکنون منوی شما باید شبیه شکل زیر شده باشد :

تبریک می گویم شما توانستید منوی خود خودتان طراحی نمایید .
در آموزش ها هیچ وقت خلاقیت و نظر خودتان را فراموش نکنید و آموزش را با ایده های خودتان تلفیق دهید .
